
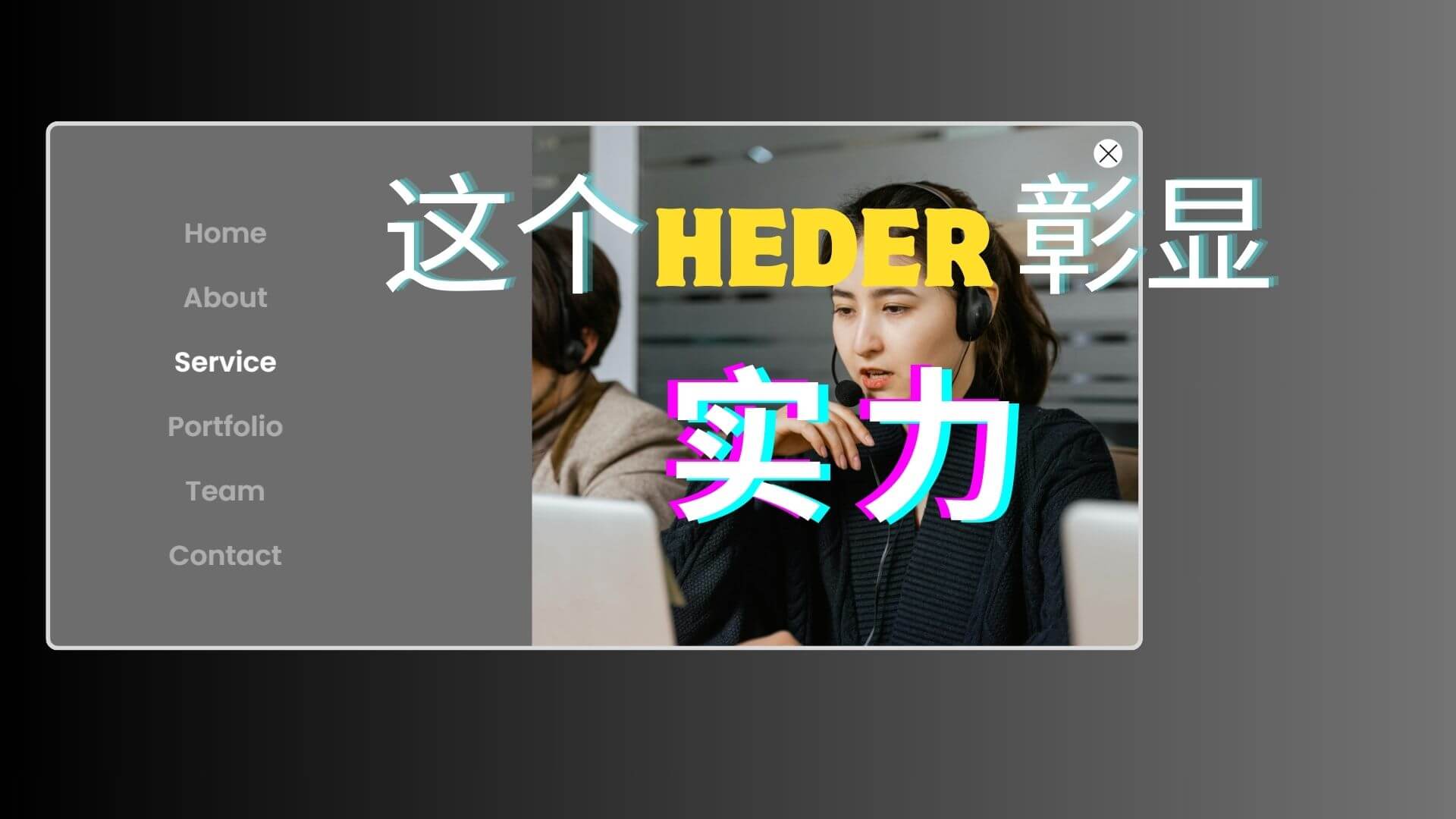
菜单容器 (mdw-image-menu) 上的 CSS 代码片段:
selector{
opacity: 0;
pointer-events: none;
transition: all 0.3s ease-in-out;
--h: var(--min-height);
}
selector.showing{
opacity: 1;
pointer-events: auto;
}
selector .elementor-widget-icon-list ul li{
opacity: 0;
transform: translateY(30px) scaleY(1.1) skewY(10deg);
}
selector.showing .elementor-widget-icon-list ul li{
opacity: 1;
transform: none;
transition: all 0.5s ease-in-out calc(0.2s + var(--index,1)*0.1s);
}
selector .mdw-menu-right,
selector .mdw-menu-close{
opacity: 0;
}
selector.showing .mdw-menu-right,
selector.showing .mdw-menu-close{
opacity: 1;
transition: all 0.5s ease-in-out 0.3s;
}
.mdw-menu-open,
.mdw-menu-close{
cursor: pointer;
}html标签的 JavaScript 代码片段:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var $ = jQuery
$(document).ready(function(){
function hoveDefault(){
$('.mdw-menu-left .elementor-icon-list-text').eq(0).trigger('mouseover')
}
function openMenu(){
$('.mdw-image-menu').addClass('showing')
}
function closemenu(){
$('.mdw-image-menu').removeClass('showing')
setTimeout(hoveDefault, 500)
}
$('.mdw-image-menu').find('.elementor-widget-icon-list ul li').each(function(){
var index = $(this).index()+1
$(this).css('--index', index)
})
$('.mdw-menu-open').on('click', openMenu)
$('.mdw-menu-close').on('click', closemenu)
/* If Link is #id then Close Menu */
$('.mdw-menu-left a').on('click', function(e){
var link = $(this).attr('href')
if(link){
if(link == '#'){
e.preventDefault()
}
if( link.length > 1 && link.startsWith('#') ){
closemenu()
}
}
})
/* Image and Color Change on Menu Item Hover */
$('.mdw-menu-left .elementor-icon-list-text').hover(function(e){
var $this = $(this),
index = $this.closest('.elementor-icon-list-item').index(),
currentImage = $('.mdw-menu-right .elementor-widget-spacer').eq(index),
color = currentImage.find('.elementor-widget-container').css('background-color')
$this.closest('.mdw-image-menu').css('background-color', color)
if(!currentImage.length) return
$this.closest('.elementor-icon-list-items').find('.elementor-icon-list-text').removeClass('active')
if(e.originalEvent){ $this.addClass('active') }
currentImage.siblings('.elementor-widget-spacer').removeClass('active')
currentImage.addClass('active')
}, function(){})
hoveDefault()
})
/* Adjust alignment of Left side Menu */
$(window).on('load resize', function(){
$('.mdw-menu-left').each(function(){
var containerHeight = $(this).height(),
menuHeight = $(this).find('.elementor-widget-icon-list').outerHeight()
if( menuHeight > containerHeight ){
$(this).addClass('overflow')
}else{
$(this).removeClass('overflow')
}
})
})
</script>右侧菜单容器 (mdw-menu-right) 上的 CSS 代码片段:
selector .elementor-widget-spacer{
opacity: 0;
transition: all 0.4s ease-in-out;
}
selector .elementor-widget-spacer:nth-child(1),
selector .elementor-widget-spacer.active{
opacity: 1;
}
.mdw-menu-close .elementor-widget-divider{
width: 100% !important;
flex-grow: 0;
}
@media(max-width:767px){
selector{
position: absolute;
height: 100%;
z-index: 0;
}
}列表小部件上的 CSS 代码片段:
selector{
--hover-color: #ffffff;
--mobile-color: #000000;
--mobile-background: #ffffff;
}
selector .elementor-icon-list-text{
transition: all 0.3s ease-in-out;
}
selector .elementor-icon-list-text.active{
color: var(--hover-color, #fff);
}
selector a:focus{
outline: none;
}
@media (max-width: 767px){
selector .elementor-icon-list-text{
background: var(--mobile-background, #fff);
padding: 8px 10px;
}
selector .elementor-icon-list-text,
selector .elementor-icon-list-text.active{
color: var(--mobile-color, #000) !important;
}
}菜单左侧容器 (mdw-menu-left) 上的 CSS 代码片段:
selector{
height: var(--h);
}
selector.overflow::-webkit-scrollbar {
display: none;
}
selector.overflow{
justify-content: flex-start;
overflow-y: scroll;
-ms-overflow-style: none;
scrollbar-width: none;
}
selector .elementor-widget-html{
display: none;
}购买Header模板送正版elementor pro(非破解版),并获得站长一对一指导安装
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)